隨著iPhone、iPad越來越受歡迎,相信已經有許多朋友想加入開發者,或是App規劃設計這個行列。
就好像蓋房子一樣,構思一個網站或App,最先決的並不是外觀與配色,而是它的使用者介面,以及使用流程架構。就好像房子需要先有地基,才能砌牆與上漆。
那麼一開始需要怎麼做呢?當然是要先有好的規劃工具囉!
雖然電腦端已經有一些好用的工具可以使用,但是有的時候創意發想總是發生在隨時隨地,或者是在一些有濃濃咖啡香的地方,iMockups For iPad提供了非常方便的工具,讓這些點子與創意可以隨手在iPad上一一架構、演練。

操作介面
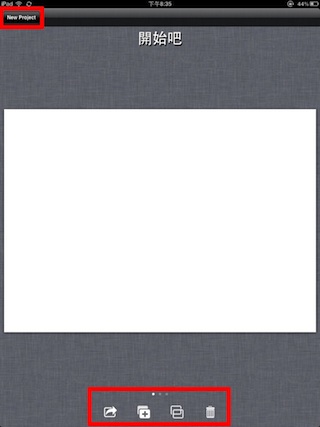
一開始我們會進入管理專案的目錄頁面,在這裡我們可以「創建新專案」,「分享專案」、「複製專案」、「刪除專案」。

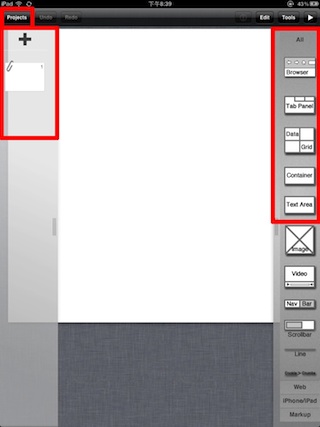
點進去任一專案,可以看到主要操作介面。左側為專案內頁,可以在多個頁面中切換;右側為介面設置區,裡面有各種構成的物件,包含網站、iPhone、iPad等主題。點一下左上方的「專案」,可以回到目錄頁面。

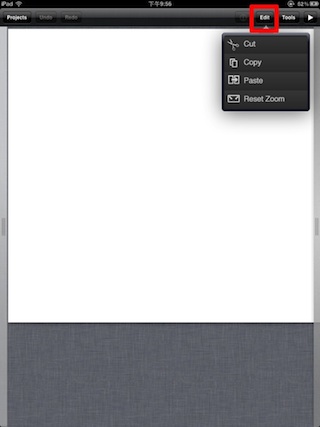
右上方的「編輯」,可以讓我們直接「剪下」、「複製」、「貼上」單一物件。以兩指可以進行畫面的縮放,而按下「重設比例」,可以讓畫面比例回復到100%比例檢視。

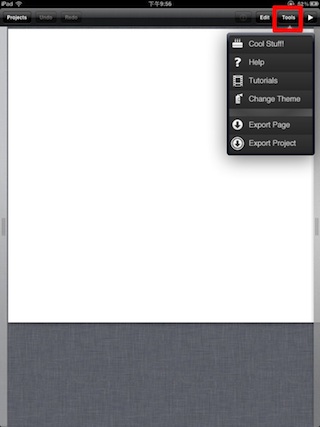
右上方的工具,可以提供一些軟體操作的提示,也可以切換介面主題,或是轉檔輸出等。特別的是轉出單頁時,可以選擇PNG與BMML檔案格式,轉出專案時則輸出成JPG或iMockups專用格式,方便其他裝置開啟。

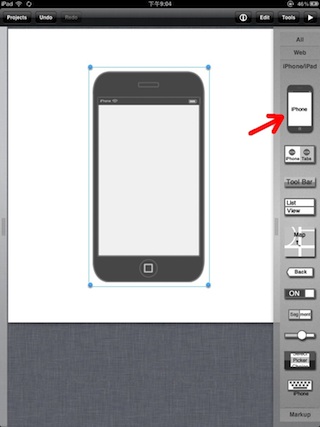
讓我們先試試看做一個iPhone App的介面。在右側選擇iPhone/iPad的主題頁面,點一下iPhone的圖示,可以將其放置在頁面上。

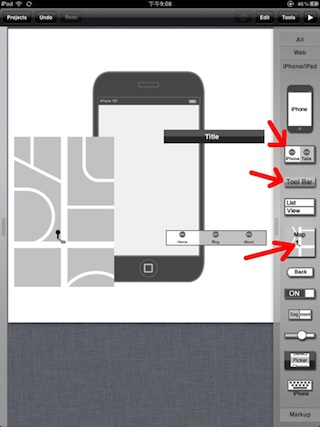
接下來我們可以加入「工具列」、「地圖」、「選項鈕」。

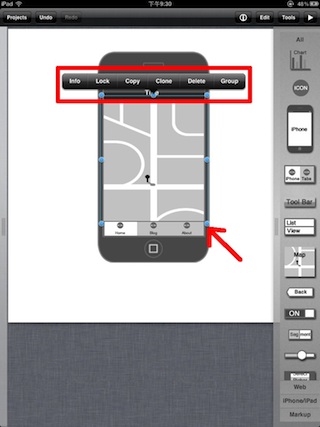
將它們排列在一起,點選元件可以調整大小,並進行「剪下」、「複製」、「刪除」、「群組」等動作。


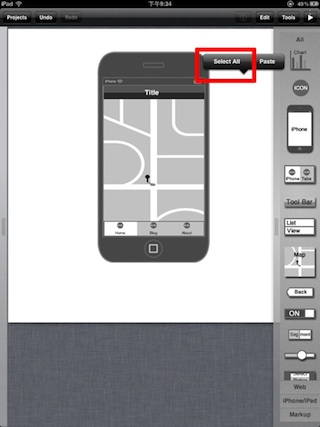
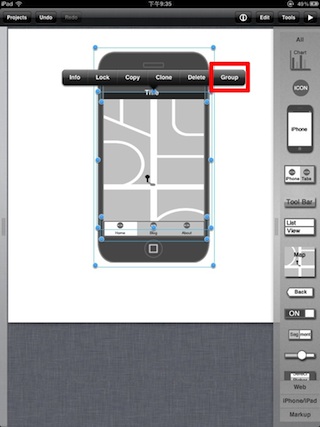
設定群組,我們必須先點一下空白處,選擇「Select All」;選取所有的物件後,選擇「群組」,便能將畫面中這個物件群組做移動。但注意不能調整群組物件的放大縮小,不然會整個畫面跑掉,而且還無法復原喔!冏

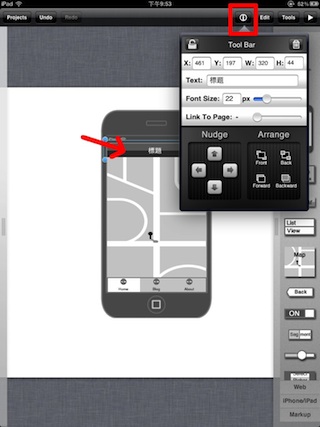
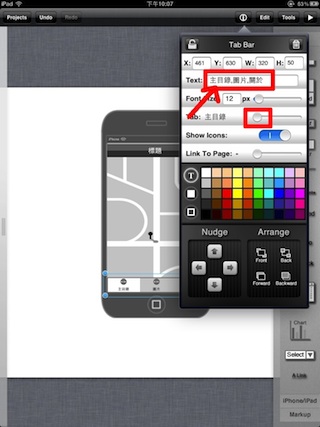
單點個別物件兩下,或是選取後按下右上方的「i」鈕,即能針對此物件的屬性做調整。包含尺寸、裡面的文字、文字大小,圖層等。

在設定按鈕時,我們可以發現設定內文處,有逗點將各個項目隔開。
在此逗點的數量便決定了按鈕的數量,範例圖中,我們需要設定三個按鈕,因此便將三個功能用逗點分開,達到分隔的效果。
設定完後,還可以利用「標籤」選項來設定要將哪個選項反白,顯示被選取。

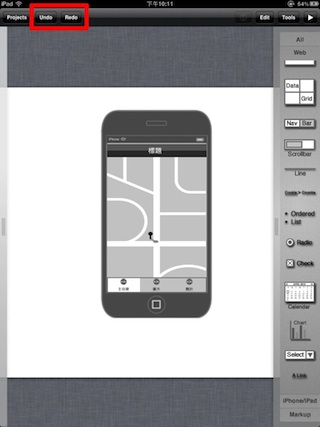
左上方的「還原」與「重做」可以在做錯的時候調整,或是重新回復。但有的時候會有無法作用的時候,要特別注意!
製作動作頁面
了解基本的介紹後,我們就來嘗試完成一個小型的專案。這個iPhone App有三個功能頁,分別代表「主目錄」、「圖片」、「關於」。我們要設定一個流程,讓使用者可以透過iMockups模擬出按下按鈕可以切換各個頁面的流程。

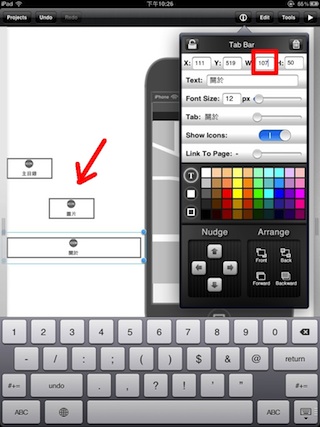
先將按鈕設定好,因為按鈕是產生動作的最大要素。在這個頁面中,我們要設定三個按鈕,個別取名為:主目錄、圖片、關於(文字框內不要有逗號),將大小調整107。

將它們排列好後。將左側選單叫出,點一下第一頁,會出現流程頁面選單。
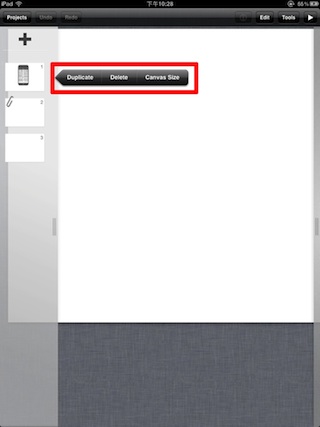
按兩次「重複」,就能產生共三個有iPhone介面的流程頁面。若想刪除多餘的頁面,可以選擇「刪除」,若要調整整體頁面大小,可以選擇「畫布尺寸」。
在這邊我們先做好三個頁面,等等可以來做細部調整與整合。

第一頁:
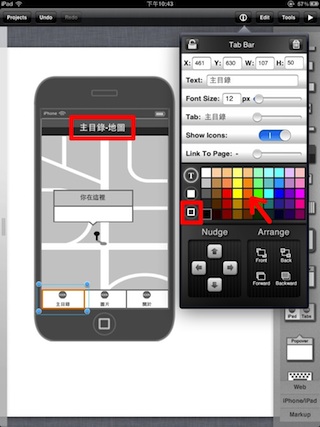
首先將標題名稱改為:主目錄-地圖。(這邊大家可以自由發揮創意喔!)
將下面的「主目錄」按鈕框,設為另一種顏色。

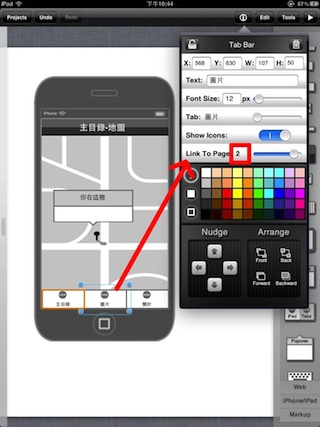
設定「圖片」按鈕屬性,將其連結至第二頁。
以同樣的方式,將「關於」按鈕連結至第三頁。

第二頁:
將標題名稱改為:圖片。
將中間的地圖置換成圖片。在屬性裡選擇「置入圖片」,便能於相機膠卷內選擇圖片。
將「圖片」按鈕框設定為另一種顏色,表示現在處在此頁面中。
設定「主目錄」按鈕屬性,連結至第一頁。
設定「關於」按鈕,連結至第三頁。

第三頁:
將標題名稱改為:關於。
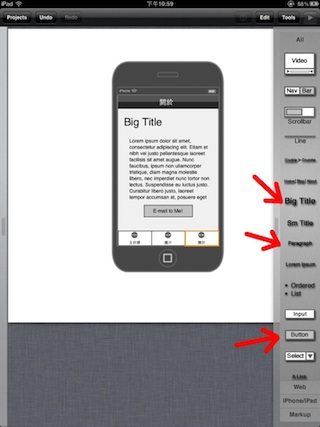
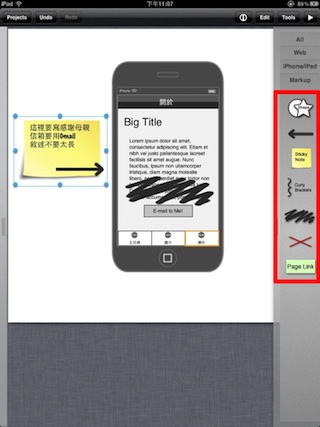
將中間的地圖刪除,並加入大標題、文章等文字方塊,並在下面設定一個按鈕。將按鈕上的文字改為「E-mail to me!」。
這樣看起來就有點像是作者的介紹頁面了,使用者還可以按鈕寄發E-mail呢!
別忘了將「關於」按鈕框設定為另一種顏色。並設立按鈕連結。
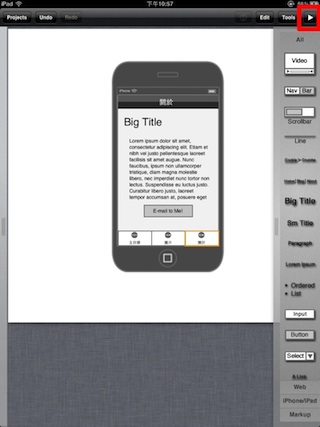
播放流程

按下右上方的播放鍵,就可以開始模擬的動作流程。

開始流程後,只要按下按鈕,就可以跳到剛才連結的頁面。這個時候就可以看到我們App運作的流程有沒有問題,或是哪個頁面設計有出錯等。

我們也可以貼上一些附註或便條紙,來加強這個介面的一些說明。若是跟對方討論,也可以請對方加入一些看法,再寄回給自己,這樣子就一目瞭然了!
規劃網站與App也是一門學問, 透過在iPad上的簡單操作, iMockups讓使用者介面更容易架構,也更方便溝通討論。App與網站規劃、行銷運用、視覺設計等等運用,都可以利用iMockups,隨時隨地發展創意、簡報內容,是一款不可多得的好工具喔!
如果覺得本篇文章對您有幫助,請看一下您感興趣的工商資訊,iapplanet感謝您的支持!
[[[AD]]]